Hierarchy 뷰에서 우클릭
UI > Scroll View로 스크롤뷰 오브젝트를 생성해준다
이번엔 스크롤바를 쓰진 않을 것이기 때문에 함께 생성되는 스크롤바 2종류는 그냥 삭제해도 무방하다

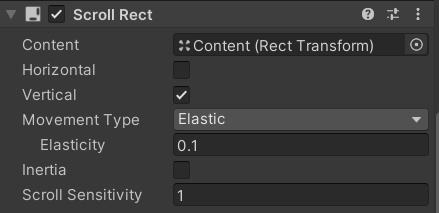
Scroll View의 Scroll Rect 컴포넌트에서 몇 가지 조절을 해준다
Horizontal / Vertical 체크박스: 가로 / 세로 스크롤이 가능하게 할 것인지 여부
Movement Type
- Unrestricted: 범위를 벗어나면 벗어나는 대로 스크롤된 상태를 그냥 유지함
- Elastic: 범위를 벗어나면 다시 범위 내로 돌아감(탄성 有, Elasticity는 이 탄성력을 조절하는 변수)
- Clamped: 범위를 벗어나지 못하게 스크롤이 막힘
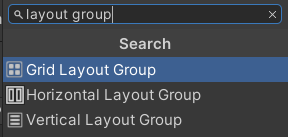
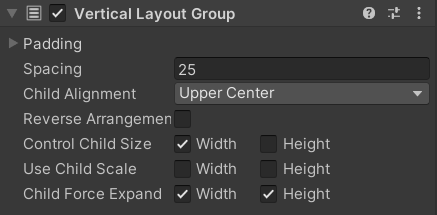
그리고 Content 오브젝트에 정렬 컴포넌트가 필요하다

셋 중 필요한 걸 사용하면 된다

위와 같이 설정하였다
참고: https://docs.unity3d.com/2022.3/Documentation/Manual/script-VerticalLayoutGroup.html
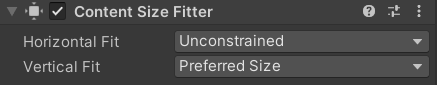
여기까지 설정하고 나면 스크롤 후 다시 맨 위쪽으로 올라가게 되기 때문에 아래와 같은 컴포넌트를 Content 오브젝트에 추가해주어야 한다

Content Size Fitter의 Vertical Fit을 Preferred Size로 변경하면 해결된다
'Programing > Unity(C#)' 카테고리의 다른 글
| [Unity] SerializeField/public 선언해둔 변수 인스펙터 창 초기화 (0) | 2024.01.13 |
|---|---|
| [Unity] UI 클릭 제외하기 (0) | 2024.01.13 |
| [Unity] UI 요소 제외하고 클릭 이벤트 감지하기 (0) | 2024.01.07 |
| [Unity] getter, setter 메서드 (0) | 2024.01.05 |
| [Coding] 싱글톤 패턴 구현 방법(2가지) (0) | 2024.01.03 |