애니메이션의 상태 변화를 조금 더 자연스럽게 할 수 있도록 도와주는 기능
Animator 창에서 우클릭 해서 Create State > From new Blend Tree 를 클릭해주면 블랜드 트리가 생긴다

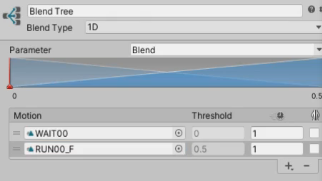
그리고 블랜드 트리를 타고 들어가서 Blend tree에 우클릭 > Add Motion 혹은 Inspector 창에서 + > add motion field를 눌러서 모션을 추가해준다

float 형식의 새 파라미터를 추가해주고, Inspector 창에서 Blend로 되어있던 파라미터를 새로 추가한 파라미터로 변경해준다

위에 그래프 부분을 클릭하면 아래에서 Threshold 수치를 변경할 수 있는데, 각각 0과 1로 맞춰준다
결국 wait_run_ratio(그래프에서 빨간 선을 움직이며 확인 가능) 수치가 0.75일 경우 1에 가까운 RUN이 75%의 비율로 들어가고, WAIT가 25%의 비율로 블랜딩된다
따라서 달리는 모션 -> 멈춰있는 모션으로 이동하려면 해당 값을 1에서 0까지 서서히 줄여나가면 된다
아래는 PlayerController 스크립트에 들어갈 내용
float wait_run_ratio = 0;
void Update()
{
if (_moveToDest)
{
wait_run_ratio = Mathf.Lerp(wait_run_ratio, 1, 10.0f * Time.deltaTime);
Animator anim = GetComponent<Animator>();
anim.SetFloat("wait_run_ratio", wait_run_ratio);
anim.Play("WAIT_RUN");
}
else
{
wait_run_ratio = Mathf.Lerp(wait_run_ratio, 0, 10.0f * Time.deltaTime);
Animator anim = GetComponent<Animator>();
anim.SetFloat("wait_run_ratio", wait_run_ratio);
anim.Play("WAIT_RUN");
}
}* WAIT_RUN: 아까 만들었던 블랜드 트리 이름
* Slerp: 구면 선형 보간, Lerp: 선형 보간
blend tree에 두 애니메이션 모션을 모두 넣어뒀으므로 WAIT_RUN이라는 동작을 실행시키면 된다
'강의, 책 > [Unity] C#과 유니티로 만드는 MMORPG 게임 개발 시리즈' 카테고리의 다른 글
| Section 7. UI - UI 자동화(바인딩) (0) | 2024.01.26 |
|---|---|
| Section 6. Animation - State 패턴 (0) | 2024.01.24 |
| Section 5. Camera (0) | 2024.01.24 |
| Section 4. Collision - Raycasting, LayerMask (0) | 2024.01.21 |
| Section 4. Collision - Collision, Trigger (0) | 2024.01.20 |