일반적으로 Sprite들은 canvas 위에 올라간 UI의 뒤에 보이게 되는데, 이를 UI 앞으로 보이게 하고 싶었다

우선 Main Camera 외에 UI_Camera를 만들어 준 다음


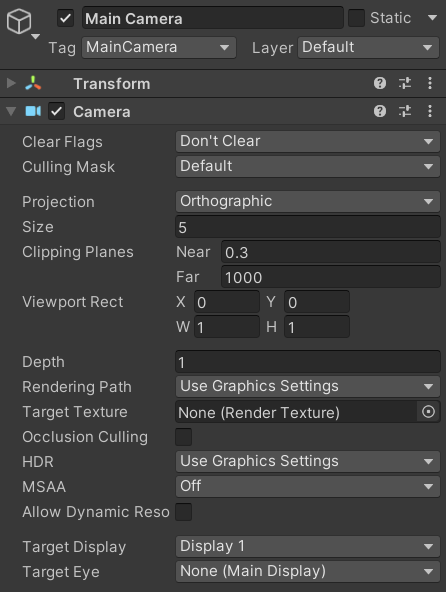
위와 같이 각 카메라 설정을 해 주면 된다
체크해야 하는 부분은
Main Camera
Clear Flags = Don't Clear 또는 Depth Only
Culling Mask = Default
Depth (UI Camera의 Depth보다 숫자가 높으면 된다)
UI Camera
Culling Mask = UI
Depth

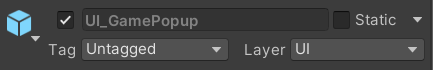
사용할 UI의 Layer는 UI로 설정되어 있어야 한다
그리고 Canvas 컴포넌트에서 Render Mode를 Screen Space - Camera로 변경해 준 다음, UI_Camera를 Render Camera에 넣어 주면 된다

그런데 나의 경우, UI를 프리팹으로 만들어 인스턴스 객체로 띄우고 있었기에 인스펙터 창에서 바로 카메라를 지정할 수 없어서 코드로 작성했다
Camera uiCamera = GameObject.FindWithTag("UICamera").GetComponent<Camera>();
gameObject.GetComponent<Canvas>().renderMode = RenderMode.ScreenSpaceCamera;
gameObject.GetComponent<Canvas>().worldCamera = uiCamera;해당 UI의 스크립트에서 초기화하는 부분에 넣어주면 된다
(RenderMode 설정은 해당 UI 프리팹의 인스펙터 창에서 해줘도 무방하긴 함)
코드에서 UI Camera를 찾기 위해서 UI_Camera에 UICamera 태그도 추가로 붙여주자
GameObject go = Managers.Resource.Instantiate($"UI/Popup/{name}", Root.transform);
go.layer = 5; // 5: UI추가로 혹시나 Layer가 UI로 설정되어 있지 않아 화면에 뜨지 않는 상황을 방지하기 위해 UI Manager에서 ui 객체를 생성할 때 layer를 5(ui)로 변경해주는 코드도 작성하였다
참고
https://blog.naver.com/inceleb/220687133326
https://stackoverflow.com/questions/41172136/how-to-change-the-canvas-render-camera-via-c-sharp
'Programing > Unity(C#)' 카테고리의 다른 글
| [Unity] 도트 리소스 불러올 때 픽셀이 깨지는 문제 (0) | 2024.03.03 |
|---|---|
| [Unity] 버튼 위에서 드래그 시, 드래그 이벤트가 막히는 문제 (0) | 2024.02.12 |
| [C#] Enum Parse (0) | 2024.02.07 |
| [CS0104] 'Image'은(는) 'Microsoft.Unity.VisualStudio.Editor.Image' 및 'UnityEngine.UI.Image' 사이에 모호한 참조입니다. (0) | 2024.02.05 |
| [Unity] Script 파일 생성 시 자동 생성되는 주석 지우기 (0) | 2024.01.16 |