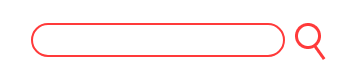
이런 input 요소에 focus를 했더니 이렇게 바뀌었다 input:focus에 border 스타일을 동일하게 넣어서 해결해보려고 했지만 안 됐는데 1. input의 경우, 클릭하거나 tab으로 선택했을 때 모두 focus-visible 상태가 된다 따라서 :focus에서 아무리 스타일 변경을 시도해도 안 먹히는 것이다... + button의 경우, tab으로 선택했을 때만 focus-visible 상태가 된다 2. 위 경우에는 border가 아니라 outline이 생기는 것! 위 사진에서 보이듯이 border 스타일의 문제가 아니라 outline 스타일의 문제였기 때문에 border 변경을 해도 소용이 없던 것... 따라서 .search-box>input:focus-visible { outline: ..