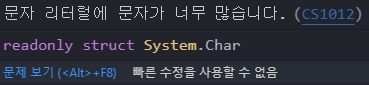
Debug.Log('complete');어떤 문장을 로그로 출력하려고 했는데 위와 같은 에러가 떴다 이유는 char 타입으로 한 개 이상의 문자를 전달하려고 했기 때문 C#에서 Char 타입은 문자 한 개를 가르키고, 'A' 와 같은 식으로 홑따옴표를 사용해서 표현하고, String은 "ABC" 와 같은 식으로 쌍따옴표를 사용해서 표현해야 컴파일 에러가 나지 않는다 (자바스크립트에서는 혼용해도 문제 없어서 아무 생각 없이 C#에서도 혼용한 듯하다) Debug.Log("complete");이런 식으로 수정해 주었다