
위처럼 경고 메시지를 출력할 때 텍스트 길이에 맞게끔 뒤에 배경 이미지가 조절되게 만드는 방법

이런 식으로 이미지 컴포넌트 산하에 Text를 넣어준다
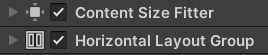
그리고 이미지 컴포넌트(Panel)에

이 두 가지 컴포넌트를 추가해준다
나의 경우 안에 들어갈 요소가 텍스트 하나라서 Horizontal 레이아웃이나 Vertical 레이아웃이나 상관 없으나
만약 여러 요소가 들어간다면 그에 맞게끔 레이아웃 그룹을 선택해 주면 된다

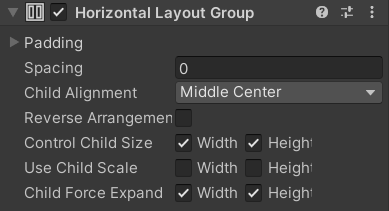
우선 Layout Group 컴포넌트에서 Control Child Size의 Width와 Height를 체크해준다
* Child(=Text)가 늘어남에 따라 Text 오브젝트의 길이를 조절해주기 위함
만약 텍스트가 늘어남에 따라 그냥 가로로만 늘어나게 하고 싶으면 Width에만 체크해 줘도 무방하다

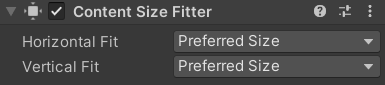
그리고 Content Size Fitter에서 Preferred Size 옵션을 선택해 준다
마찬가지로 만약 세로 방향으로는 늘리지 않고, 그냥 특정 값을 직접 설정해 주고 싶으면 그냥 Unconstrained 상태로 놔둬도 무방하다

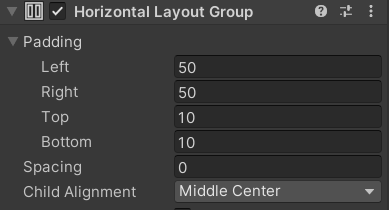
마지막으로 Padding이랑 Child Alignment를 원하는 대로 조정해 주면 된다
'Programing > Unity(C#)' 카테고리의 다른 글
| [C#] const, readonly, static (0) | 2024.03.14 |
|---|---|
| [Unity] Text Mesh Pro에서 한글 폰트가 깨지는 현상 (0) | 2024.03.13 |
| [C#] Action 이벤트가 중복 실행되는 문제 (0) | 2024.03.12 |
| [Unity] 모양이 유지되는 슬라이더(Slider) (0) | 2024.03.08 |
| [Unity] 오브젝트 위치를 Tilemap/GridLayout 칸에 맞추기 (0) | 2024.03.05 |